Tigshop 开发文档
开发配置
1. 下载并且安装 nodejs (版本要求 19.x 以上版本) (Node.js 安装及配置)
2. vue-cli脚手架安装
# npm install -g @vue/cli
3. 进入uniapp目录

4. 在uniapp目录下打开控制台下载项目依赖
# npm install
5. 配置开发环境变量
- 复制
.env.production并在原目录粘贴重命名为.env.development - 配置生产环境变量
VITE_API_URL例如VITE_API_URL= https://xxx.xxx.xxx
6. 启动项目
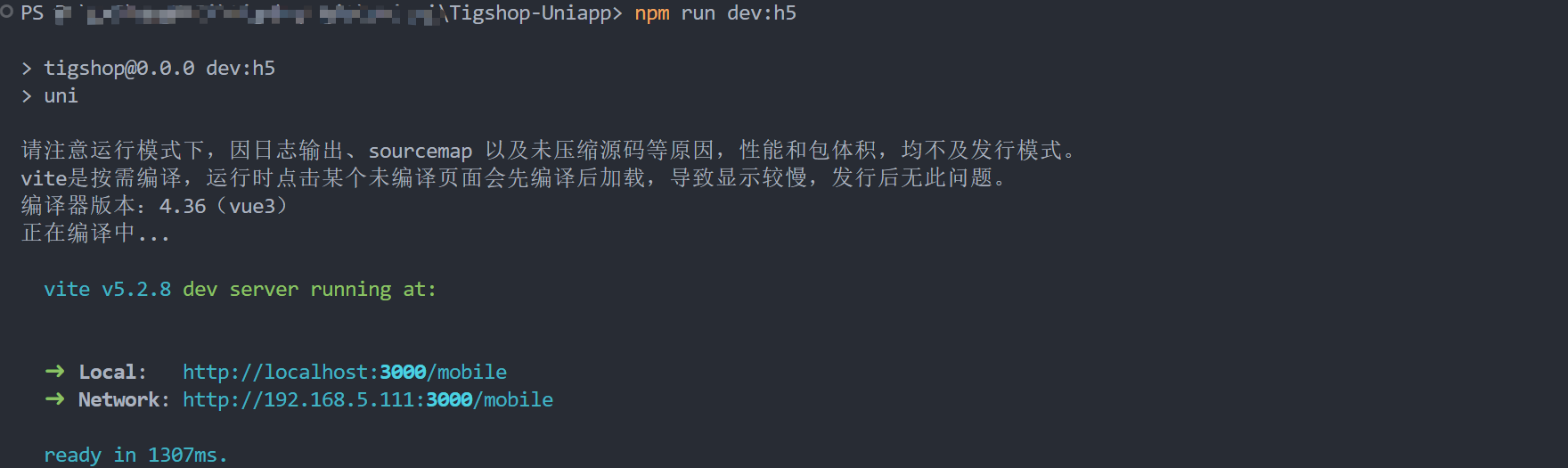
- 启动h5项目,在控制台运行
npm run dev:h5命令,编译成功之后如下图,复制Local或着Network的链接在浏览器打开即可

- 启动微信小程序项目,在控制台运行
npm run dev:mp-weixin命令,编译完成会在src同级目下生成dist目录,将dist目录下mp-weixin文件上传到微信开发者工具即可
大纲
1. 下载并且安装 nodejs (版本要求 19.x 以上版本) (Node.js 安装及配置)
2. vue-cli脚手架安装
3. 进入uniapp目录
4. 在uniapp目录下打开控制台下载项目依赖
5. 配置开发环境变量
6. 启动项目
 赣公网安备36010902001041号
赣公网安备36010902001041号